

With this free action you can add a Photoshop shadow effect for a text, an object, a person, etc. Photoshop shadow effect for text, shapes and images. Of course, you can use any color for your background.Create drop shadow in Photoshop with this free action.
#PHOTOSHOP ADD BORDER TO TEXT CODE#
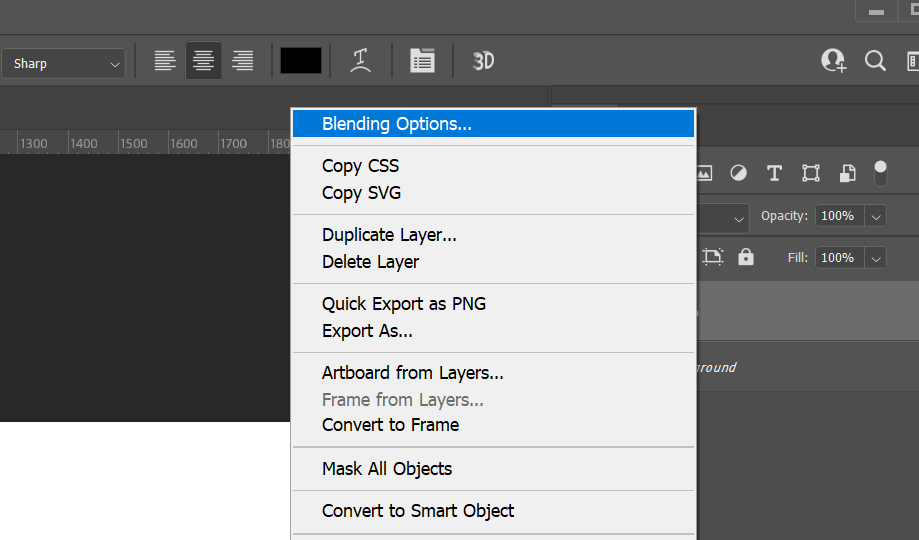
I used burgundy for the background which is the color hex code #590000. You can also change the background color from white to another color by clicking on the left square of the solid color fill layer. Remember that you can move the text around to reveal different areas of the background. When you are finished stylizing your text, click the “ok” button. In the video I also set the angle at 93 degrees. If you’d like, you can even drop a shadow on the text by ticking off the “drop shadow” checkbox in the styles column. Tick of “stroke” in the styles column to add a border around the text. Now double click on the text layer to show the layer style window. If resizing this way, remember to hold down the shift key on your keyboard while dragging because this keeps your text from becoming distorted. In the video I resized the text by going to “edit > transform > scale”. Now select the text layer and position and resize it as you’d like. Your background image should now be visible through the text. Now click on the arrow icon in the layers window as shown below:įrom the drop down menu, select “create clipping mask”. The order of the layers should look like this: Now drag your text layer beneath the duplicate background layer.

Note that you can always reposition the text later and it’s actually better to position it later because it will be easier for you to see which parts of your background will be visible through the text once you add the clipping mask. When you are happy with the position of your text, simply click the “checkmark” icon. The color that you use, really doesn’t matter because it’s just there to serve as an aid. I chose red because my background was very dark and my text was black so I had a hard time seeing it. If you’re having a hard time seeing the text, you can change the color.


You can see how my text looked in the image below: Next, select the horizontal type tool in the left tool bar Now select the duplicate background layer. The position of the layer should look like this: Now drag this color filled layer beneath the duplicate background layer. Now select the duplicate layer, and click on the two tone circle at the bottom of the layers window which is named “create new fill or adjustment layer” and click on “solid color”. Give this duplicate layer a name or leave the default name and click “ok”. Next you’ll want to duplicate the background by right clicking on the layer and then clicking on “duplicate layer”. If you’d like, you can give your layer a unique name or use the default and click “ok”. Open the image that you plan to use as the background and if it’s locked, double click the layer to unlock it. In the video below I show you how I created this text effect step by step and beneath the video, you will find the written tutorial:Ĭan’t view the video? Watch it on YouTube Below you can see the background image that I used: In reality, while the image looks like it’s inside of the text, what you are actually seeing is just a background that is visible due to the text being transparent outlined. Below you can see how my text looked after I used this technique. If you’re looking to put an image inside of text, the best way to do this is with a clipping mask because it let’s you stylize and resize your text even after you are finished editing.


 0 kommentar(er)
0 kommentar(er)
